如何新增圖片模塊、如何更換原有的圖片、如何線上調(diào)整圖片的尺寸、如何為圖片添加鏈接、如何為圖片模塊添加邊框背景等等
提示:,每張圖的大小不超過1MB(一般網(wǎng)頁圖片,小圖40KB、大圖100KB已經(jīng)非常清晰);上傳前,請根據(jù)個人需要先調(diào)節(jié)好圖片的尺寸比例(如正方形圖1:1,長方形圖3:2或者4:3或其它比例)以節(jié)省時間。請不要刪除正在使用的任何一張圖片,否則可能會造成頁面模塊無法顯示等現(xiàn)象。
1. 添加圖片模塊--給網(wǎng)頁添加一張圖片
首先,點擊頁面左上角“添加”, 在彈出功能條中選擇“圖片”并拖至頁面中的任意位置:
松手,該模塊添加成功,后續(xù)仍可以鼠標拖動該模塊進行任意移動。松手后,系統(tǒng)會自動彈出圖片選擇界面
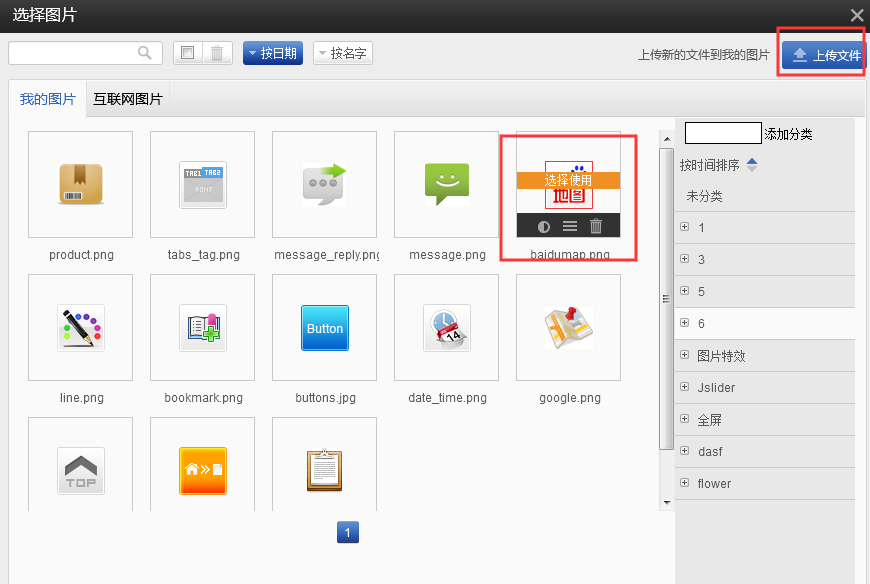
在這個界面,您可以選擇使用:
a. 我的圖片:本地上傳的所有圖片和最近使用過的圖片都會顯示在這個分類中(如果之前添加過子分類,如“example”等,則需要點擊 “example”后方可選擇這個類別下的圖片)。點擊指定圖片中間的“選擇使用”即可更換使用這張圖片。
b. 互聯(lián)網(wǎng)圖片:點擊后會出現(xiàn)輸入圖片URL的界面:
URL地址必須為一張圖片在某個網(wǎng)頁上的地址,注意,這個地址必須是以圖片格式后綴結尾的,如:http://img1.gtimg.com/tech/pics/hv1/252/141/1987/129240882.jpg

|
注意:如果使用互聯(lián)網(wǎng)圖片,系統(tǒng)會自動在“我的圖片”處保留一個副本,屆時也可以選擇直接使用保存好的圖片而放棄URL鏈接(URL鏈接方式的弊端:如果對方網(wǎng)頁撤除這個圖片,自己的網(wǎng)頁上將無法顯示,因這個URL鏈接已經(jīng)不再存在)
c. 重新上傳一張圖片:點擊右手邊的“上傳文件”上傳后再按a的流程選用即可
2. 替換現(xiàn)有模板中的圖片
如果喜歡模板中原有的布局,可以直接將模板中的某個圖片替換成自己的圖片以節(jié)省設計時間。(注意:請調(diào)整自己的圖片尺寸比例以配合本身設計的比例)
替換的步驟:
1)雙擊圖片或者單擊圖片后點擊該圖片的“屬性”,系統(tǒng)彈出“圖片設置”的菜單

點擊“更換圖片”, 系統(tǒng)會彈出圖片文件管理器, 然后選擇新的圖片進行替換即可,步驟與上面提及的“添加新的圖片模塊”是一致的。
3. 直接在頁面上調(diào)整圖片尺寸
頁面調(diào)整分為兩種:縮放模式和裁剪模式,這兩種模式可以通過點擊該功能標互換 和
和
縮放模式:整圖縮放,類似放大鏡的功能,但處理不當,可能出現(xiàn)壓縮的情況。此功能并不改變系統(tǒng)中已保存的圖的大小尺寸,僅在顯示的部分上作出調(diào)整,仍可以通過恢復高或?qū)挾葋砘謴偷皆瓐D的樣子
圖片上傳成功并顯示在網(wǎng)頁上, 我們可以通過拖動圖片模塊的右下角邊線來調(diào)整圖片的顯示的尺寸。頁面上直接調(diào)整大小可能會造成圖片被擠壓。為達到最好的圖片展示效果,建議上傳前先調(diào)整好圖片的尺寸和比例。
裁剪模式:固定圖片的一邊,減少顯示的部分。此功能并不改變系統(tǒng)中已保存的圖的大小尺寸,僅在顯示的部分上作出調(diào)整,仍可以通過恢復高或?qū)挾葋砘謴偷皆瓐D的樣子
左中右:原圖、縮放模式、裁剪模式


4. 給圖片建立一個鏈接
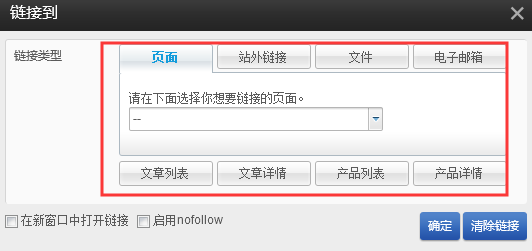
雙擊圖片或點擊圖片上的屬性功能按鈕![]() , 系統(tǒng)彈出圖片設置對話框, 可以選擇鏈接到:網(wǎng)址、頁面、郵件、文件
, 系統(tǒng)彈出圖片設置對話框, 可以選擇鏈接到:網(wǎng)址、頁面、郵件、文件

5.為圖片模塊添加邊框背景等
在圖片“屬性”的設置界面的下半部分,有5個主要的功能:圖片說明、圖片模塊邊框、常用、圖片模塊背景和頁腳元素。
1)圖片說明:當設置了圖片說明后,訪客鼠標放在該圖上就會自動顯示說明的內(nèi)容。如圖中:“暢銷產(chǎn)品AAAA!”不指向時不顯示。
2)模塊邊框:我們可以為每個圖片設置邊框,而邊框也可以選擇線條類型、粗細程度和線條顏色,這個和word中表格是類似的。現(xiàn)在來看看設置和設置后的效果(左圖為設置,右圖是效果)

當然,如果您不喜歡方正的邊角,還可以對模塊進行圓角顯示的設置。假設把圓角數(shù)值設為26,來看看右圖的效果,對比上圖:
 |
|
3)常用:點擊“常用”進入另外一個設置界面,這里沿用了上圖的設置
填充:在真實圖片和邊框之間加入空隙位置,一般會縮小圖片的比例;
邊框:我們可以看到“邊框”數(shù)值是10,事實上,只要我們不在這個位置做調(diào)整,系統(tǒng)會默認剛才在“邊框”頁面所做的設置。但如果要統(tǒng)一四條邊線的磅數(shù),可以直接在這里對4條邊一起調(diào)整;
透明:指這個圖片的清晰程度,如果數(shù)值越高,意味著越透明;
旋轉(zhuǎn):圖片相對于頁面的角度,可以為0-359°。
中下位置是預覽圖。
我們來做一個效果,可以看到,框和圖間有空白,右圖是半透明并且傾斜的。
4)背景:為達到明顯的效果,我們將該圖的透明度調(diào)回0,并且將填充值調(diào)大,然后添加一個背景。背景可以為一張圖片,也可以是顏色的簡單填充。(下面第一組圖為填充綠色背景,第二組圖為添加另外一張圖片作為背景)
如果選擇使用背景顏色,就會簡單得多,不需要設置位置對齊等等。注意:如果同時添加了圖片背景和顏色背景,必須移除了圖片背景后顏色背景方可生效。

如果選擇使用圖片,則:點擊“更改背景”,從“我的圖片”中選擇對應的圖片后即可直接生效;點擊“移除背景”將會刪除該背景;勾選“固定背景”則無論圖片尺寸多少,該背景相對于模塊的位置不變;左下角可以設置背景重復和對齊位置。

7. 圖片模塊的其它注意事項
如其它模塊一樣,圖片模塊可以放置在頁腳,僅需勾選“頁腳元素”后,將編輯設置好的圖片拖至已有的頁腳中即可;
圖片模塊的邊框大小必須大于或者等于圖片的高寬大小,否則無法正常顯示整張圖片;
網(wǎng)站中的所有模塊都有層次的概念,當一個模塊被另外一個模塊的框遮住的時候(可能只是框遮住,但仍能夠看見),底層的框中的鏈接等都會無法點選。