本小節共包含4點。
1、通過本部分的操作,您可順利為您的網站元素添加鏈接。
a. 文本模塊中的文字(選中后在菜單點擊添加)
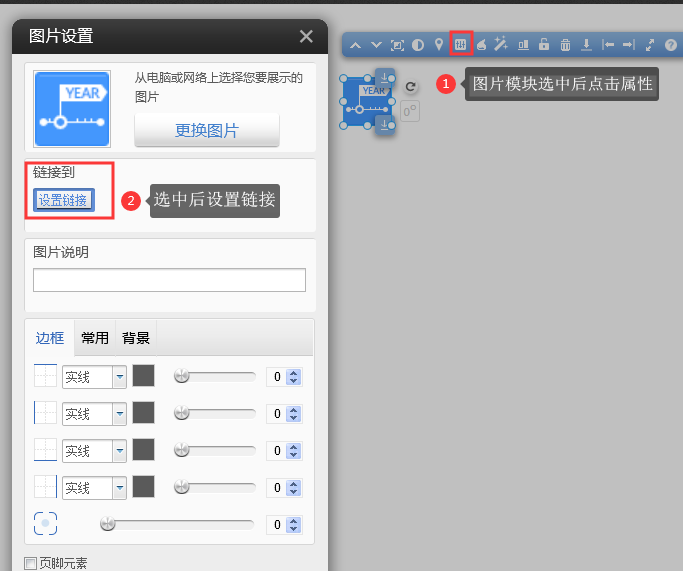
b. 圖片模塊中的圖片(在“屬性”中設置)
c. 圖文模塊中的圖或者文字(與a.b.項同,不另行詳解)
d. 插件中的圖片(各項插件的設置不一樣,基本上能在“設置”或者“屬性”中設置)
e. 產品詳情或者文章詳情的內容區(選中文字或者圖片后設置,與文本/圖文模塊一樣)
f. 導航中頁面名稱(頁面“屬性”中輸入相關URL)
2、 如何添加鏈接:
當拖出圖片模塊或文本模塊的時候,可以對圖片或文本添加Link。當點擊圖片或文本時,可以跳轉到站內其它頁面,外部網站,發送郵件界面和打開/下載文件界面。
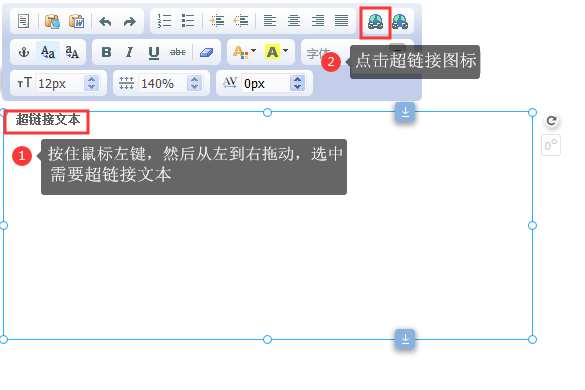
1.文本模塊中的文字:選中相應的文字-》點擊超鏈接按鈕
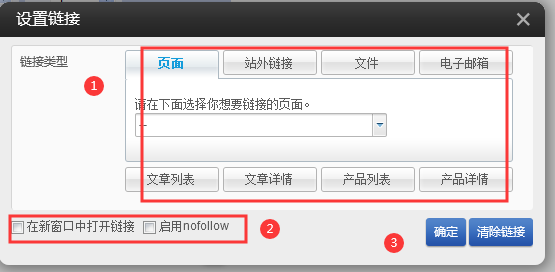
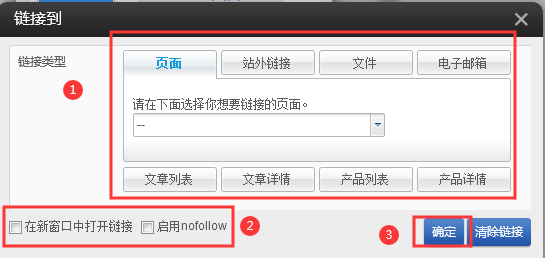
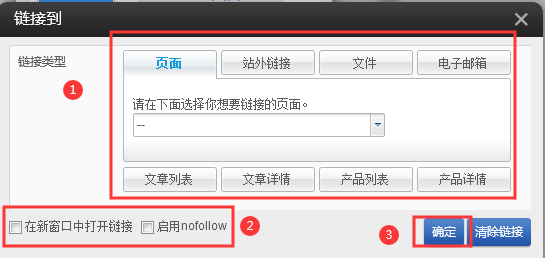
 2.選擇需要的鏈接類型
2.選擇需要的鏈接類型

1 頁面:可以鏈接至站內任意頁面
2 站外鏈接:可以鏈接到外部URL地址,如 www.qq.com
3 文件:可以鏈接到文件管理器上傳的任意文件
4 電子郵件:可以鏈接到指定的郵箱,客戶點擊后,直接調用客戶端郵件發送軟件如(outlook,foxmail等)
5 文章列表:可以鏈接到指定分類的文章列表
6 文章詳情:可以鏈接到指定的某篇文章
7 產品列表:可以鏈接到指定分類的產品列表
8 產品詳情:可以鏈接到指定的某個產品
9 啟用nofollow 這個標簽的意義是告訴搜索引擎"不要追蹤此網頁上的鏈接或不要追蹤此特定鏈接"。
3、圖片添加Link
1) 依次 點擊圖片-工具欄中的“屬性”按鍵-》設置鏈接
2) 選擇需要的鏈接類型

啟用nofollow 這個標簽的意義是告訴搜索引擎"不要追蹤此網頁上的鏈接或不要追蹤此特定鏈接"。
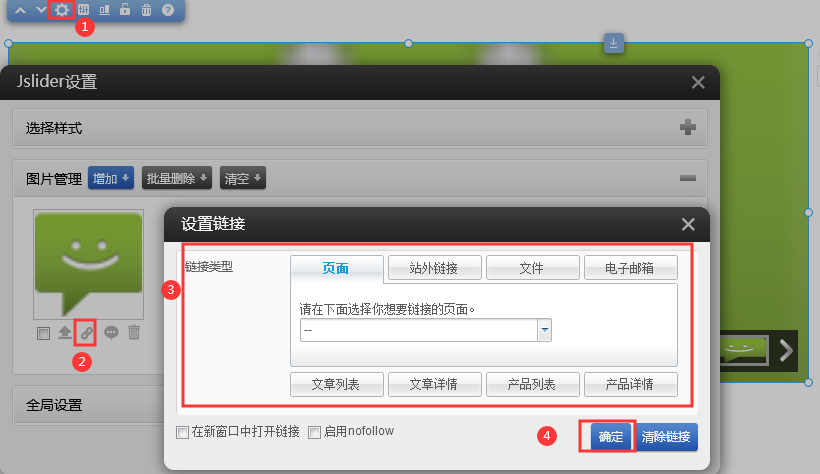
4、 插件中的圖片添加link(以jslider幻燈展示為例)
添加了jslider幻燈展示后,逐張添加圖片,圖片添加完,點擊“圖片管理”右邊的“+”號打開圖片管理功能,如下圖:

在圖片的下面,有幾個功能鍵,點擊“添加鏈接”后,打開與其它模塊鏈接相同的選項:

添加保存后,刷新頁面,預覽該圖時會顯示可點的手型標志,此時點擊便可打開所選的鏈接目的地。