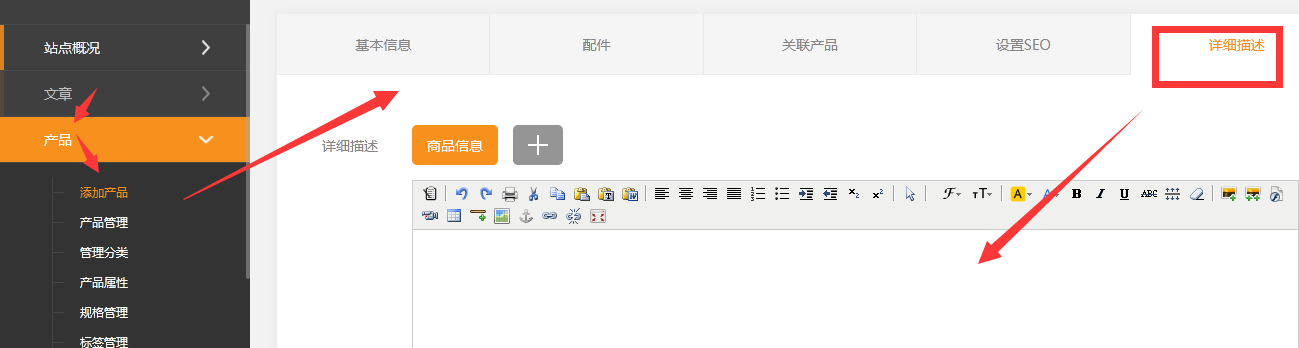
以pc營(yíng)銷版本為例
先在后臺(tái)添加內(nèi)容

通過(guò)產(chǎn)品詳情插件 “樣式設(shè)置”來(lái)調(diào)整您的詳情頁(yè)展示效果。
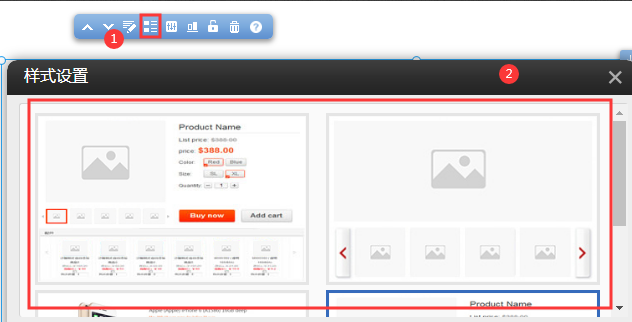
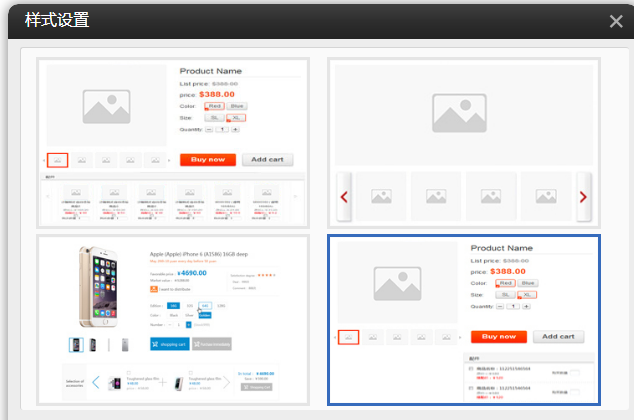
1、點(diǎn)擊樣式設(shè)置更換樣式,產(chǎn)品詳情展示有4種風(fēng)格,點(diǎn)擊可以切換展示風(fēng)格。藍(lán)色框表示當(dāng)前應(yīng)用的風(fēng)格。

樣式一展示 效果

樣式二展示 效果

樣式3效果
樣式4
樣式1 和4的區(qū)別在于配件位置的顯示,具體參考縮略圖
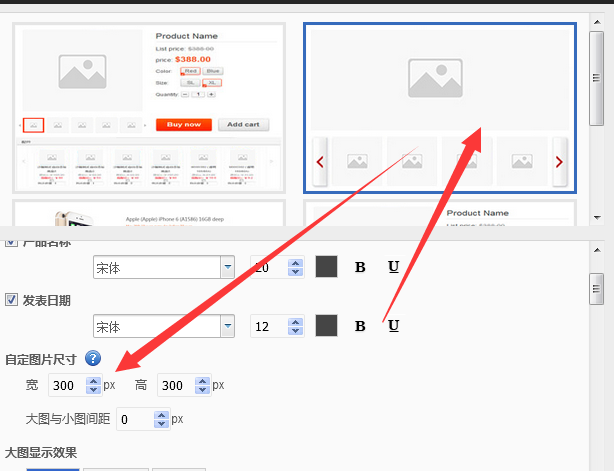
大圖展示效果設(shè)置

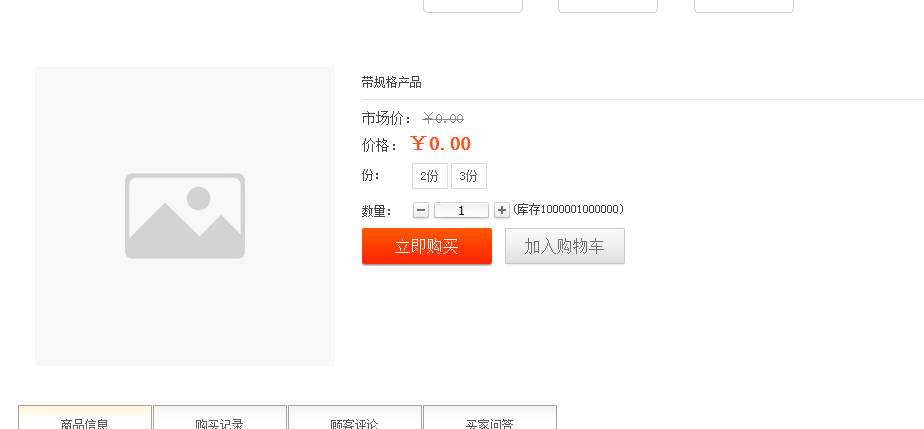
2、下面是一個(gè)最簡(jiǎn)單的產(chǎn)品詳情設(shè)置界面。






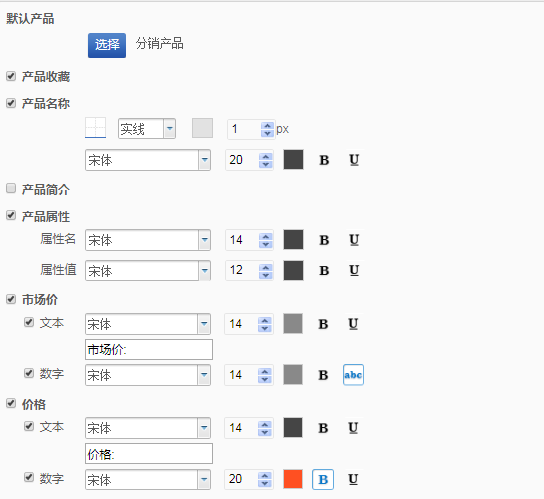
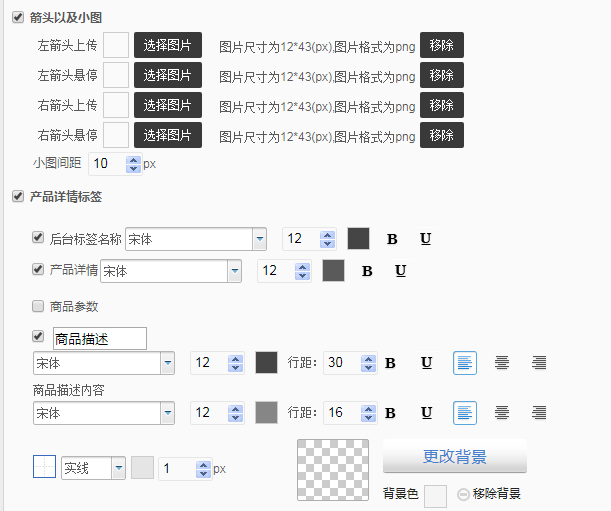
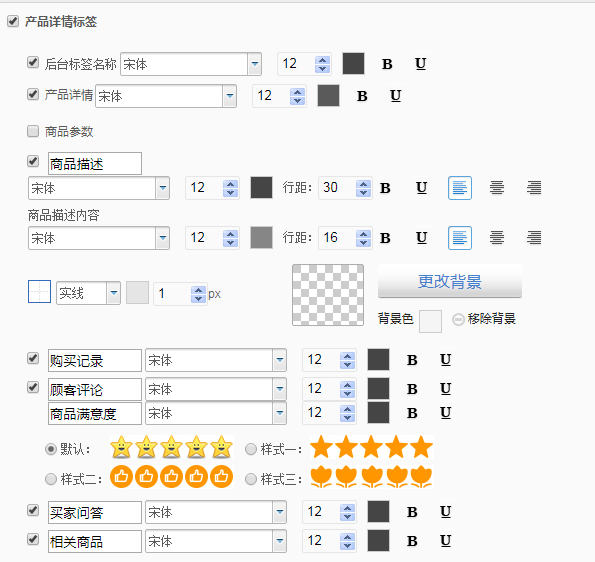
選擇框取消勾選后該項(xiàng)目將不顯示。
設(shè)置 分隔線條的 樣式和粗細(xì)。
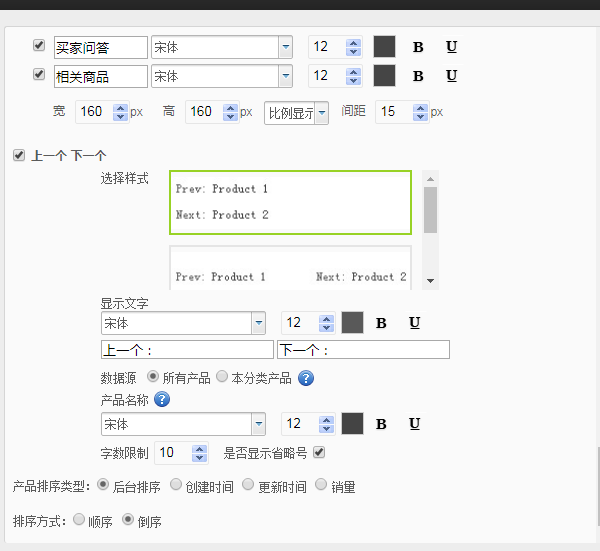
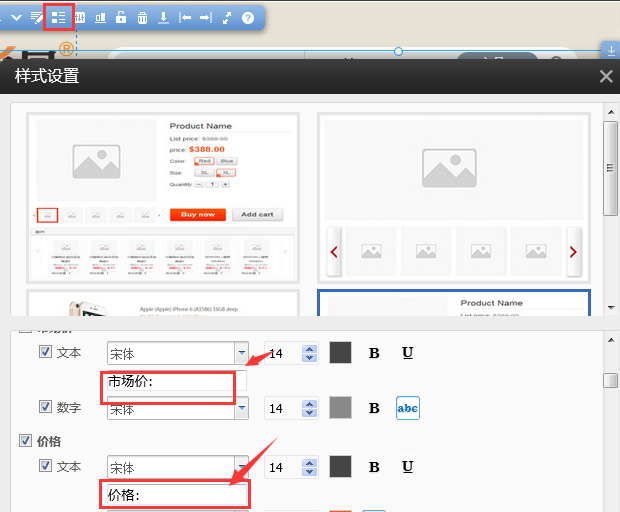
選擇文字的字體
設(shè)置顯示文字的大小
點(diǎn)擊可以設(shè)置文字的顏色
設(shè)置是否加粗顯示
設(shè)置下劃線
設(shè)置中劃線
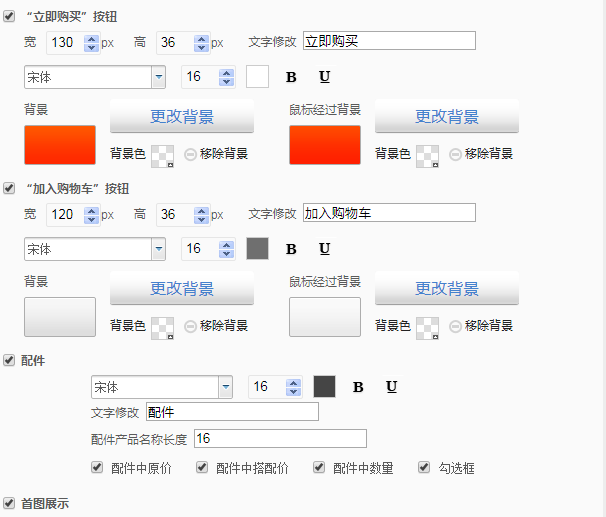
1.數(shù)量 當(dāng)取消數(shù)量勾選后默認(rèn)一次只能購(gòu)買一個(gè)產(chǎn)品
2. 立即購(gòu)買 和加入購(gòu)物 可以設(shè)置背景和鼠標(biāo)經(jīng)過(guò)背景。
3.產(chǎn)品描述可以設(shè)置背景和邊框顏色
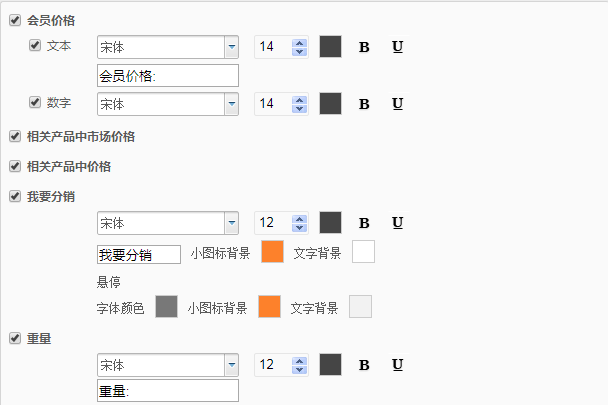
設(shè)置顯示所有會(huì)員價(jià)格
設(shè)置圖片顯示大小。

更改 價(jià)格 和市場(chǎng)價(jià)格的文字描述

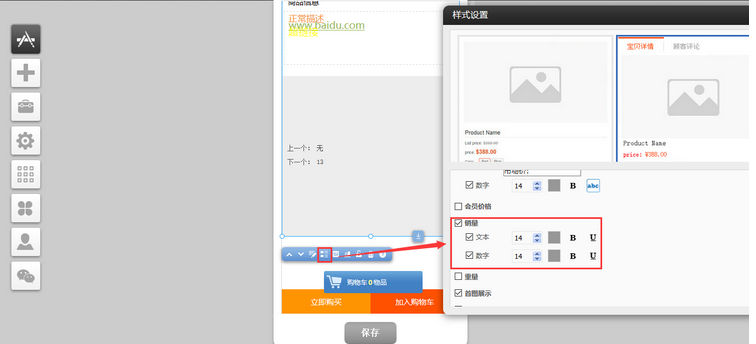
手機(jī)站第二個(gè)樣式增加了銷量設(shè)置
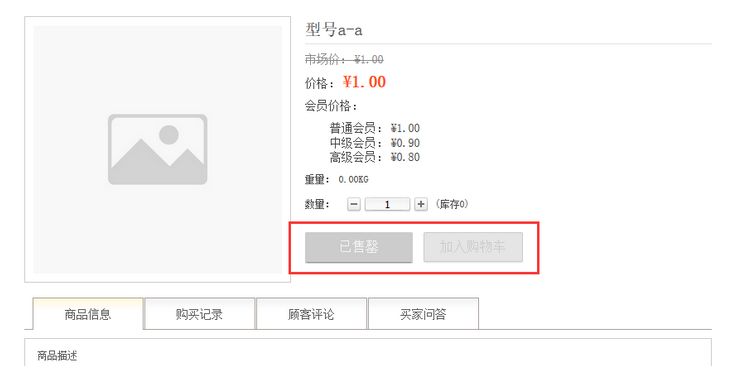
前臺(tái)顯示
現(xiàn)在瀏覽庫(kù)存為0的商品時(shí),按鈕會(huì)改變文字為“已售罄”,顏色會(huì)變成灰色,同時(shí)鼠標(biāo)移上去會(huì)顯示禁止符號(hào)、無(wú)法點(diǎn)擊。如圖所示:
如果有多個(gè)規(guī)格詳情頁(yè)將范圍展示