當您按照步驟在產品管理中將產品分類以及產品詳細信息添加完成后,接下來就可以將你的產品進行展示了(展示的產品和類別都是你在產品數據錄入時添加的數據,如還沒有添加,請先參考產品錄入幫助并完成再進行展示)。
第一步:建立產品詳情頁
(在添加詳情插件模塊添加后高度縮小到最小)(推薦高度400PX左右)
1.依次點擊 頁面管理-創建新頁面

2,錄入頁面名稱-網頁地址-選擇好底板-導航頁設置為不顯示

我們會新建一個頁面,然后將產品詳情模塊拖在這個頁面,此頁面用來放置您在錄入產品數據時添加的詳細信息,無論有多少產品,都直接套用該頁面來作顯示界面,拖動一次即可:
添加頁面完成后,將“插件”里面的“產品”拖到此頁面,系統彈出以下選擇框,選擇“產品詳情”:

選擇“產品詳情”后,系統提示需要與產品列表配合使用,點擊“確定”:
可以看到頁面中已經彈出產品詳情,效果如下:

補充說明:
詳情插件模塊添加后高度縮小到最小
點擊上方的“選擇樣式”
可以選擇產品詳情展示的樣式.
例如,如果您希望只顯示產品價格而不顯示市場價格可以去掉市場價勾選,選定好后,點擊“保存”即可
保存頁面,第一步建立產品詳情頁面就完成了!
第二步:建立產品列表頁
建立產品列表我們需要新建一個頁面。
1.依次點擊 頁面管理-創建新頁面

2,錄入頁面名稱-網頁地址-選擇好底板-導航顯示可以根據需要設置是否顯示
3,建立新頁面后,在此新頁面將“插件”里面的“產品”拖動出來,系統再次彈出以下選擇框:


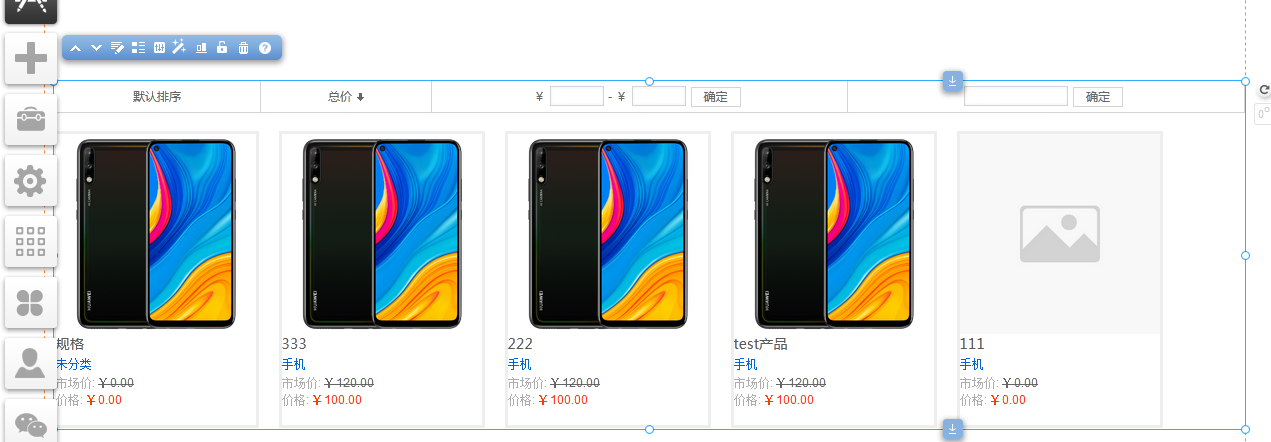
選擇“產品列表”,頁面效果如下圖所示:|
保存頁面,產品列表模塊就完成了。
4,模塊上方點擊設置-鏈接設置。設置詳情鏈接和更多指向 分類鏈接指向。
5,記得在右上角點擊保存。

第三步:添加產品分類模塊
點擊編輯頁面的“插件”,將里面的“產品”模塊拖到頁面中相應位置(如你未啟動該插件,可先到插件中心選擇“產品”,點擊“啟用”,回到“我的插件”,你就可以使用該模塊了),使用的方式如下:
1,依次點擊插件-我的插件-選中產品插件拖拽到您需要的位置。
2.選擇產品分類-確定

拖動“產品”插件到頁面后,系統會彈出以下選擇框:
選擇“產品分類”,按確定后,添加的產品分類就在頁面中展示出來了,如下圖:
保存該頁面,添加產品分類模塊的步驟就完成了。
最后在右上角點擊保存即可